Top Javascript Testing Frameworks
JavaScript topped the list of software developers’ most commonly used programming languages in 2022, with over 65 percent claiming to have used it.

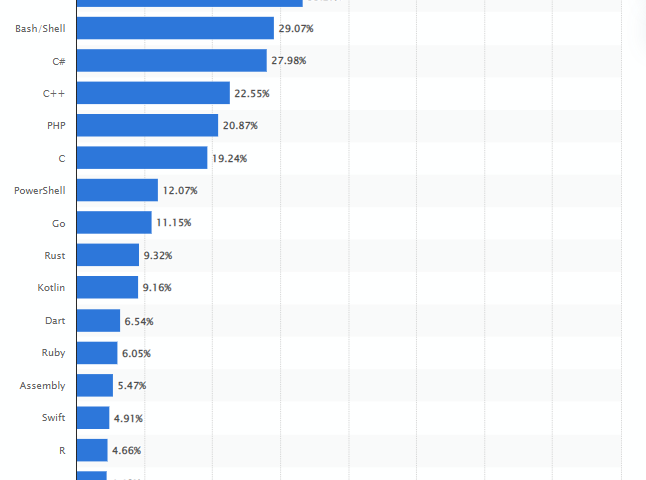
Most used programming languages among developers worldwide as of 2022
JavaScript topped the list of software developers’ most commonly used programming languages in 2022, with over 65 percent claiming to have used it.

What is a JavaScript Testing Framework?
JS testing frameworks are well known for their ease of use in front-end and back-end development, which is evident in its use in JavaScript testing frameworks. Testing tools become increasingly important as a result of these transitions over time. For almost two decades, millions of developers around the world have been using it.
Here is the list of top Javascript Testing Frameworks
MochaJS
The MochaJS JavaScript testing framework was released on November 22, 2011 and has become one of the most popular JavaScript testing frameworks. With Mocha, asynchronous testing is easy and fun thanks to its feature-rich JavaScript test framework running on Node.js. By running tests serially, Mocha allows for flexible and accurate reporting, while mapping uncaught exceptions to the appropriate test cases.
Jest
Jasmine-based Jest is a JavaScript testing framework maintained by Meta. Jest is a simple JavaScript Testing Framework that focuses on simplicity. It is compatible with Babel, TypeScript, Node, React, Angular, and Vue projects.
Jasmine
Testing JavaScript code is made easy with Jasmine, an open-source framework. The first release of the software took place on September 14, 2010. JavaScript code can be tested with Jasmine, a behavior-driven development framework. This framework does not require any other JavaScript frameworks. It does not require a DOM. Tests can be written easily with its clean, obvious syntax.
Karma
A main goal of Karma is to provide developers with a productive testing environment. The environment should be one where developers can write code easily and receive immediate feedback from their tests without having to set up loads of configurations. Because getting quick feedback is what makes you productive and creative.
Puppeteer
Puppeteer is a Node.js library which provides a high-level API to control Chrome/Chromium over the DevTools Protocol. Puppeteer runs in headless mode by default, but can be configured to run in full (non-headless) Chrome/Chromium.
NightwatchJS
Nightwatch is an integrated testing framework powered by Node.js and using the W3C Webdriver API. It is a complete testing solution developed at BrowserStack. Nightwatch was established in 2014 and since 2021 it is actively maintained at BrowserStack with the help of contributors.
Cypress
Cypress has been developed to introduce developers to software testing and built for the modern web and to address the pain points of QA teams while testing a web application.
Playwright
Playwright enables reliable end-to-end testing for modern web apps. · Any browser Any platform One API · Resilient No flaky tests · No trade-offs No limits.
You also watch a short video on Javascript Testing Frameworks
What Do You Think?
Did this work for you?
Could I have done something better?
Have I missed something?
Please share your thoughts and let me know if there are particular things that you would enjoy reading further.
Cheers!