
What is Compatibility?
Compatibility is the ability to check if two entities can work together without actually modifying or altering them.
Let’s see some of the real-life examples to better understand:
- if my feet size is 10 UK, can I wear 9 UK size shoes?
- if Windows 11 requires a minimum of 4 GB RAM, can I still install it on a lower RAM configuration?
- can I install a Mac installer on a Windows machine?
Type of Compatibility Testing

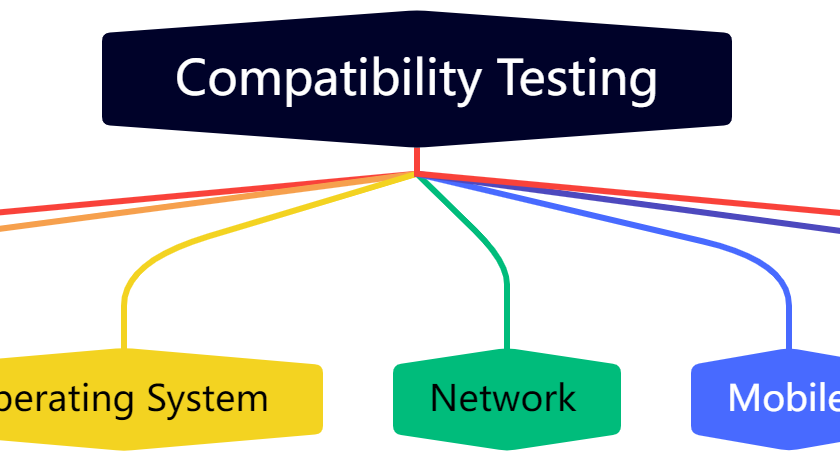
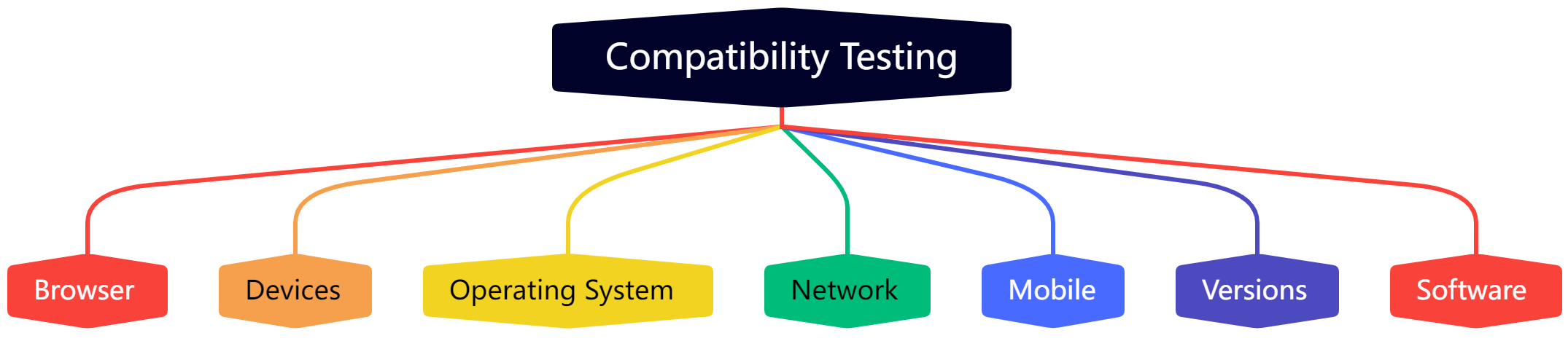
The following are the type of compatibility testing types:
- Browsers: It checks the compatibility of test applications on different browser combinations such as Google Chrome, Mozilla Firefox, Safari, Internet Explorer, Microsoft Edge, Opera, etc.
- Devices: It checks the compatibility of your software with different devices like different ports like USB, Printers, Scanners, Other media, and Bluetooth.
- Operating systems: It checks your software to be compatible with different Operating Systems like Windows, Mac OS, Linux/Unix, etc.
- Network: It checks your software to be compatible with different network speeds and bandwidth.
- Mobile: It checks your software is compatible with different mobile platforms like Android, iOS, Trizon OS, etc.
- Version: It checks your software is compatible with a different version of the software or even a hardware combination.
- Software: It checks your software is compatible with other software and doesn’t cause hindrances for each other.
What is Cross Browser Testing?
Cross Browser Testing is a type of Non-functional testing.
It majorly focuses on the support or compatibility of applications to ensure there is no difference in behavior, look and feel, etc. It gives great flexibility to my customer to use the application in different modes.
There are several analytics tools that can give you a clear idea of how the application is used and where your target audience is located and how they are accessing your application etc. It helps in serving customer needs.
Tools for Cross-Browser Testing
Earlier when there was no cloud solution at that time compatibility testing used to be done by setting up devices, and platform with different OS and browser combination, and later point of time some of the cost of the setting of physical machines were taken care of by Virtual Machines. Thanks to the cloud solution which takes care of setting up an environment for you. You just need to select the different combinations of OS and browser combinations and you are good to start testing just like tossing a coin in the air.
Some of the most commonly used compatibility testing tools are as follows:
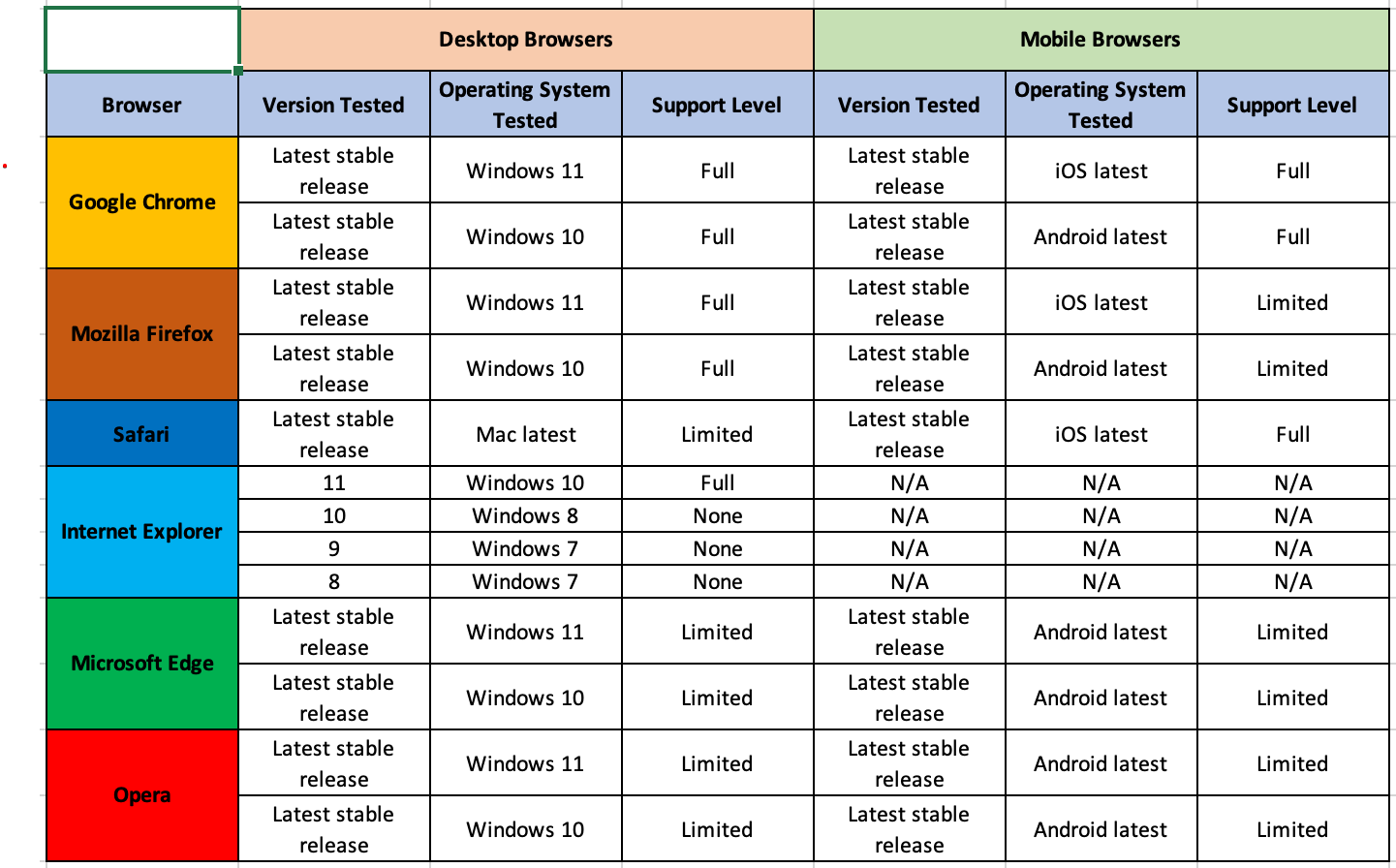
Cross-Browser Testing Matrix
While doing customer-focus testing, it is required to have a list of browsers and devices which is being anticipated to be most used by the customer, and compatibility of developed applications should be maintained across the different combinations.
The table below represents a sample cross-browser testing matrix.

Cross Browser Testing Approach
- Gathering Functional & Non-Functional Requirements
- Ask for a cross-browser testing matrix with this you will understand customer focus. In some cases, it can work the other way round and you can propose the cross-browser testing matrix with all the combinations you can think of.
- Ask for a test bed if it’s available or else you can suggest a cloud solution like LambdaTest.
- Analyze the requirement and prepare the test scenarios.
- Perform functional testing and make sure the application is stable and the majority of bugs are resolved.
- Perform non-functional testing which is cross-browser testing on the configuration which is agreed upon with the client.
- Prepare a cross-browser testing report which clearly states the bugs which occurred on a different configuration.
- Once all the bugs found in cross-browser testing once fixed and verified, make sure to run another round of cross-browser testing to ensure there are no regression bugs.
- Finally, make sure to sign off and produce the test closure report.
Common Cross-Browser Testing Defects
Even though modern development frameworks these days claim to be completely responsive on all devices but still many times bugs slip through the cracks.
The cross-browser testing bugs are generally user interface issues, which are as follows:
- Web elements alignment issues.
- Web elements overlapping issues.
- Font size issues.
- Broken frames or rendering issues.
- Look and feel issues.
What Do You Think?
Did this work for you?
Could I have done something better?
Have I missed something?
Please share your thoughts using the Contact Us form. Also, let me know if there are particular things that you would enjoy reading further.
Cheers!